Password managers, password rules, and an idea
What if we had a standard that password fields could tell you whether the input conforms to the ruleset?

I bought a motorbike not too long ago, and I’m super psyched about it. I didn’t want to pay all of it with cash, so, like many people, I opted to use financing.
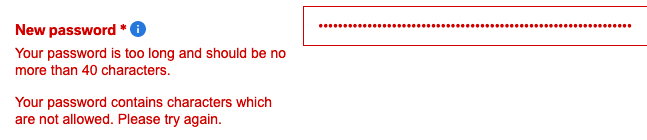
A little later I got a text message from BMW that I can sign up and manage my financing online, which is great! I go to register on the finance site, and this is the password ruleset:

There’s no mention of a max limit, so out comes my trusty right click, and onto 1Password: generate a new one. 60 characters, bunch of numbers, bunch of symbols: copy and fill.

Well that’s inconvenient. Would have been awesome if the rules told me about the additional maximum character number rule.
Plus now that it contains symbols that the form doesn’t like, I get to refresh the 40 character long password until I find one that only contains symbols I can use, or manually replace said symbols with ones that are okay. Or I don’t use symbols at all.
What if there was a better way?
So here’s my thinking. That password field looks like this:
<label for="password1">New Password
<input type="password" name="password1" id="password1" />
</label>What if we also had a standard that we could use to help password managers automatically generate the best possible valid password? I’m thinking about an attribute or some such with some information encoded in them. Let’s suppose we have this object:
{
"max": 40,
"min": 8,
"alpha": {
"min": 1,
"minUppercase": 1
},
"numbers": {
"min": 1
},
"symbols": {
"allowed": "@'.,[]()-+",
"min": 1
},
"additionalRules": {
"noRepeat": true,
"noSequence": true
}
}Then we could stuff that into an attribute so it ends up being:
<label for="password1">New Password
<input type="password" name="password1" id="password1"
data-passwordrules="{\"max\":40,\"min\":8,\"alpha\":{\"min\":1,\"minUppercase\":1},\"numbers\":{\"min\":1},\"symbols\":{\"allowed\":\"@'.,[]()-+\",\"min\":1},\"additionalRules\":{\"noRepeat\":true,\"noSequence\":true}}"
/>
</label>And tadaa, that could be picked up by your favourite password manager or even by the browser itself if it offers generating secure passwords for you. If memory serves me well both Firefox and Chrome do that at the time of publishing this.
Additionally this could also solve the many, many, MANY, different and broken ways of sites telling you whether your password conforms to the rules or not, because the implementation would fall onto the browser in a more standardised way.
I should probably check w3c whether this has already been suggested, but honestly, I have no idea where to start with that.
Caveats
This is an extremely first idea. There are many things I don’t know how to solve best, like the “use at least 2 out of these 3 rulesets” one, or how to add very custom rulesets, like “it can’t be the same as your username”.
Plus this format would need to be actually supported by the browsers / password managers.
So what do y’all think?
Photo by Hans-Peter Gauster on Unsplash
