Adventures in VM land; part #1 — Vagrant installation
Today I'm doing R&D, so I get to learn about Vagrant, boxes, providers and all the rest. The end result should be a Vagrantfile (plus whatever else I would need) that I can put into a repository, that would make it super easy for me to get HHVM running instead of PHP, have mysql installed, WordPress 3.9 and deploy the whole thing onto a Digital Ocean box.
I had Vagrant installed already, mainly because I was doing development for Ghost, and for a while (until the Vagrant box broke, and I opted to work on local machine) I was using the provided box to do development. The good things about that:
vagrant upgot my environment running- everything was done for me
The bad things about that were:
- it broke
- didn't understand / know / research / read up on Vagrant at that point, so it was easier to do local dev
In any case, that was almost a year ago. I'm stepping up my dev game, so I thought it would be a better idea to do VM development that closely resembles production environments. Not sure if the end result will end up on DO, but it looks like a good starting point. It might even be the end result.
So then:
Adding the box
I started out with the Getting started guide from vagrant. One of the first steps is to add a new box to my local machine so it doesn't have to download it every time I create a VM with that box. Guide says vagrant box add hashicorp/precise32, which resulted in an invalid command. It should have been fine...
Docs assume you have the latest version
Updating from 1.4.3 to latest (1.5.3 at the time of writing) solved that issue.
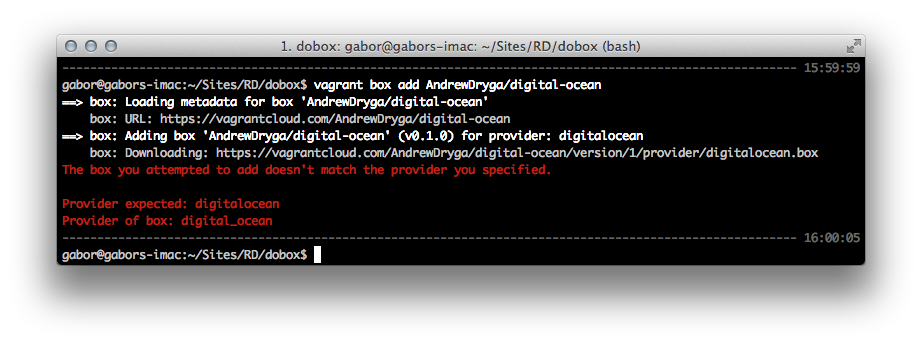
I thought since I'm going to be using digital ocean, I might as well see if there's a box with DO as the provider. Luckily, there was. I was in luck, all I have to do is vagrant box add AndrewDryga/digital-ocean. Nope. Provider is wrong, see picture below:

Um... okay. After talking to Fabian (@geekproject), it seems the box itself is broken. Great... No DO box for me today.
Sometimes the box is broken, and it's not your fault.
All right, I'll use the standard box then.
Provisioning
This went relatively painlessly. I added the apache2 and removed the /var/www folder, and instead created the symlink to the /vagrant folder. Nothing much to add here on top of the tutorial.
Networking
I have MAMP running, so http://localhost points to my computer. The guide says to put config.vm.network :forwarded_port, host: 4567, guest: 80 in the config options, so theoretically opening http://127.0.0.1:4567 on my host machine should open up the welcome to apache page. Here's what's happening though.
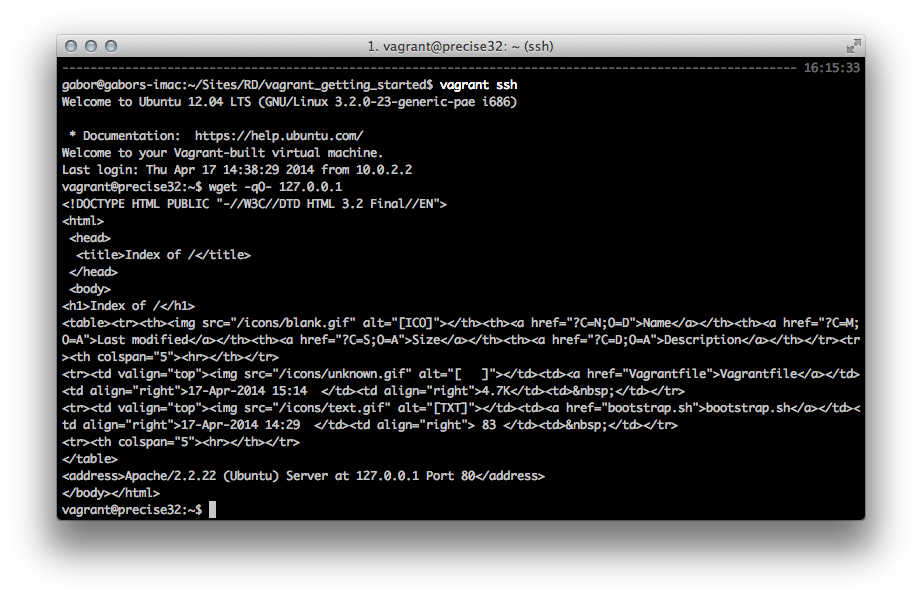
On the VM:

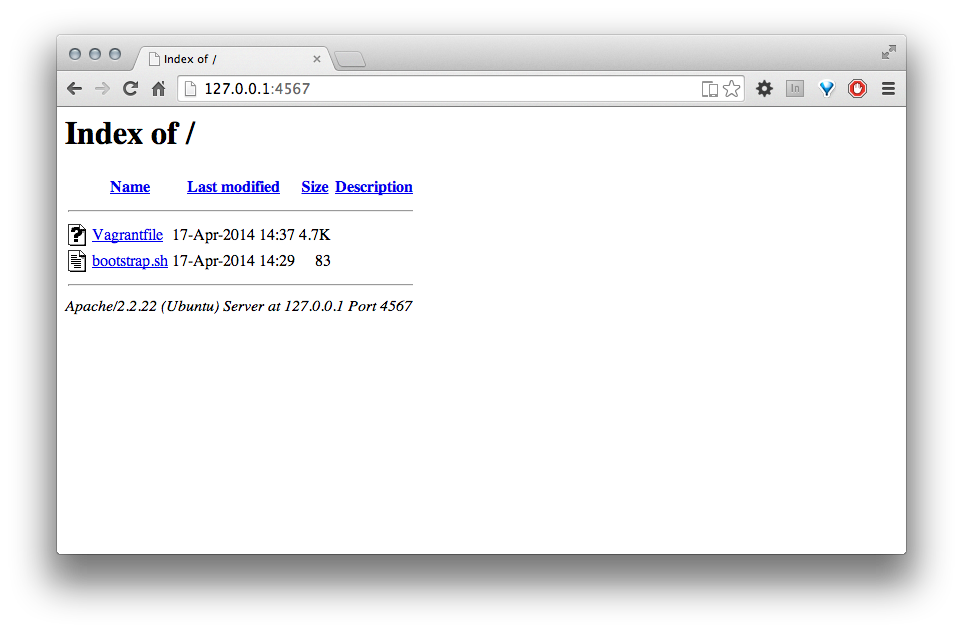
Apache is clearly running, and it is clearly serving up a webpage on port 80. What could go wrong? This is on the host machine:

Um... no website for me. It clearly maps the port to the other port (as at this time MAMP isn't even running), but for some reason it's refusing to serve up the site. It is actually serving up the same thing as the HTML is after the wget in the host machine.
Sigh... to be continued.
UPDATE
So turns out I was an idiot, and what the HTML is in the console in the VM is actually the same as what I'm seeing. Which means, win!
